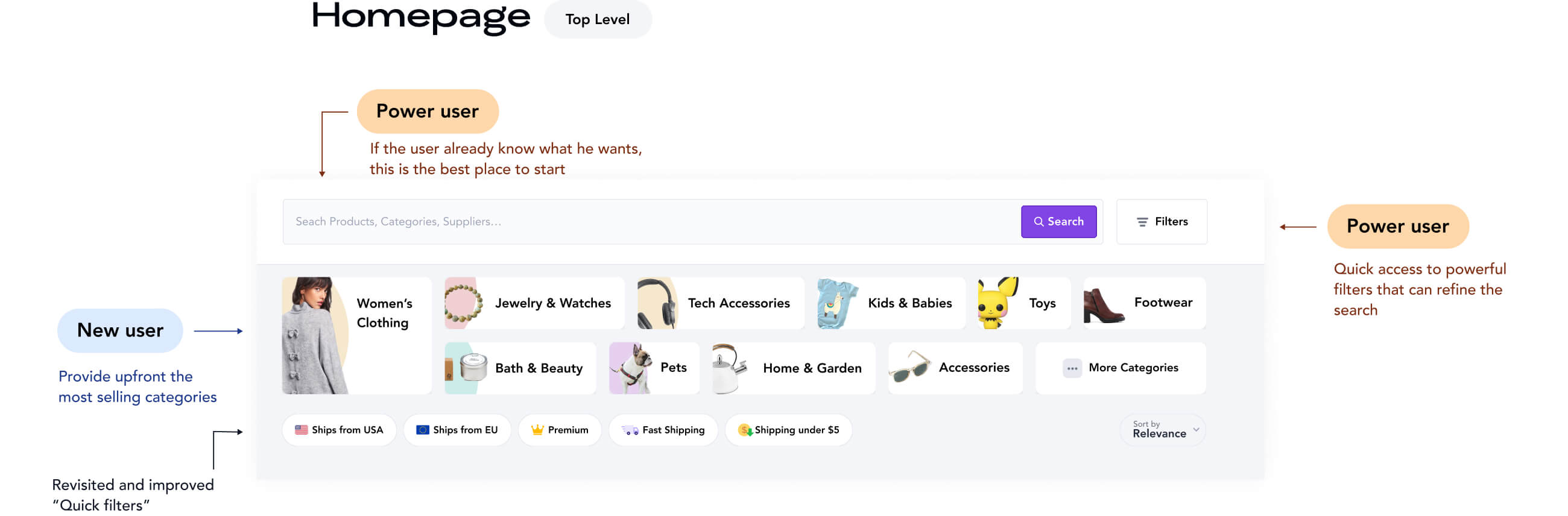
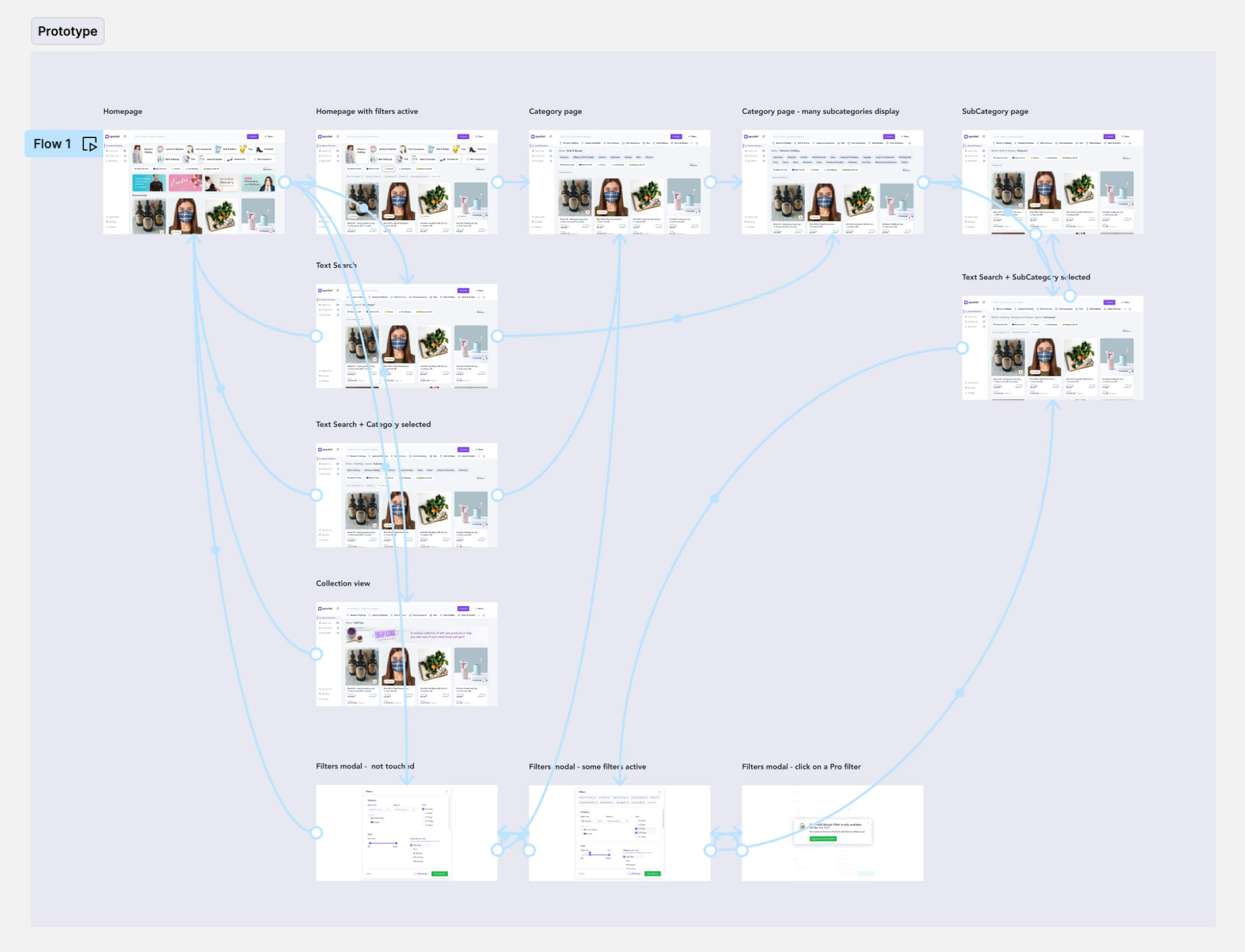
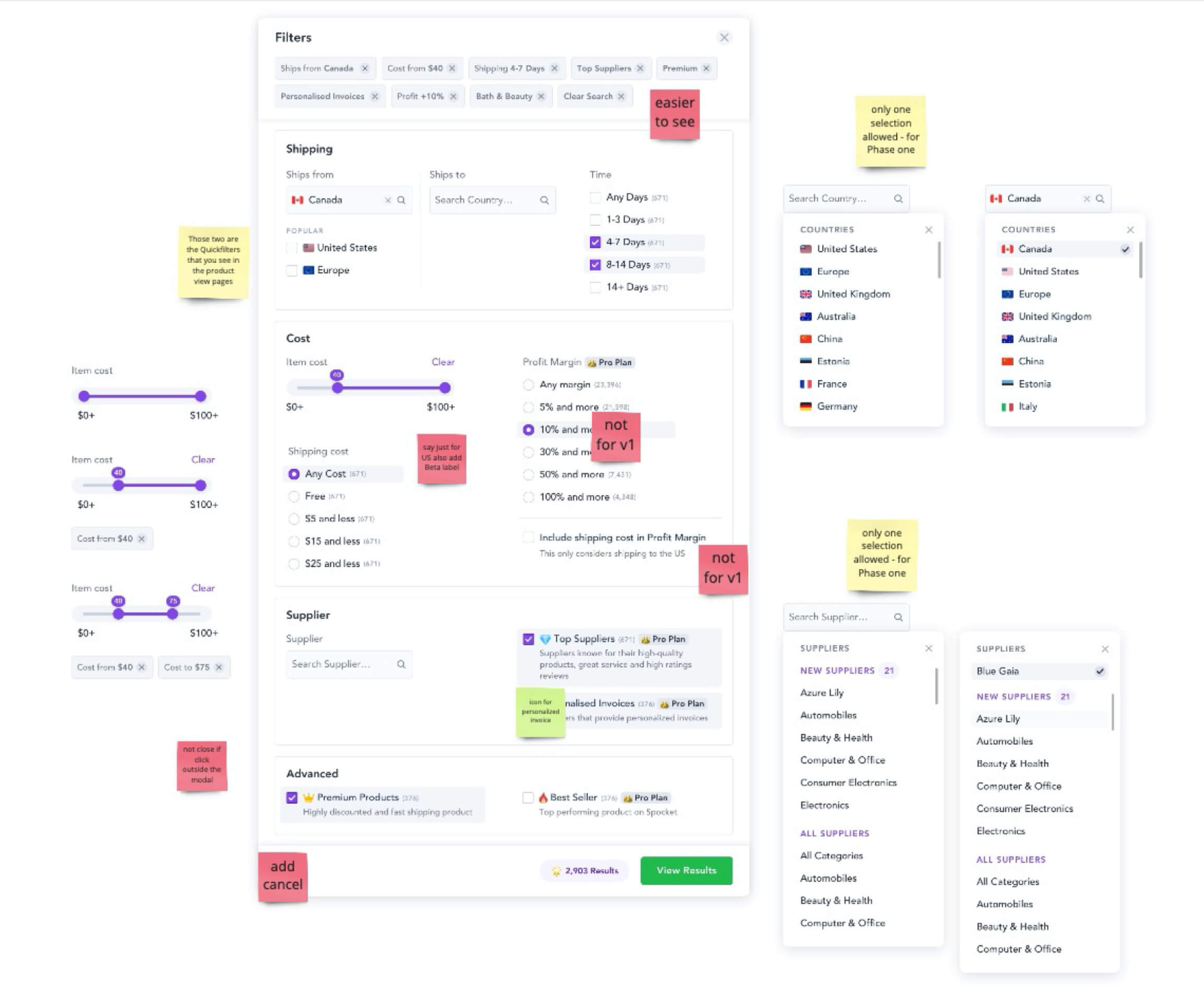
How can we improve the app navigation and filtering for the user?
The user experience plays a pivotal role in the success of any eCommerce platform. It's a make-or-break factor that can turn potential customers into loyal patrons or drive them away.
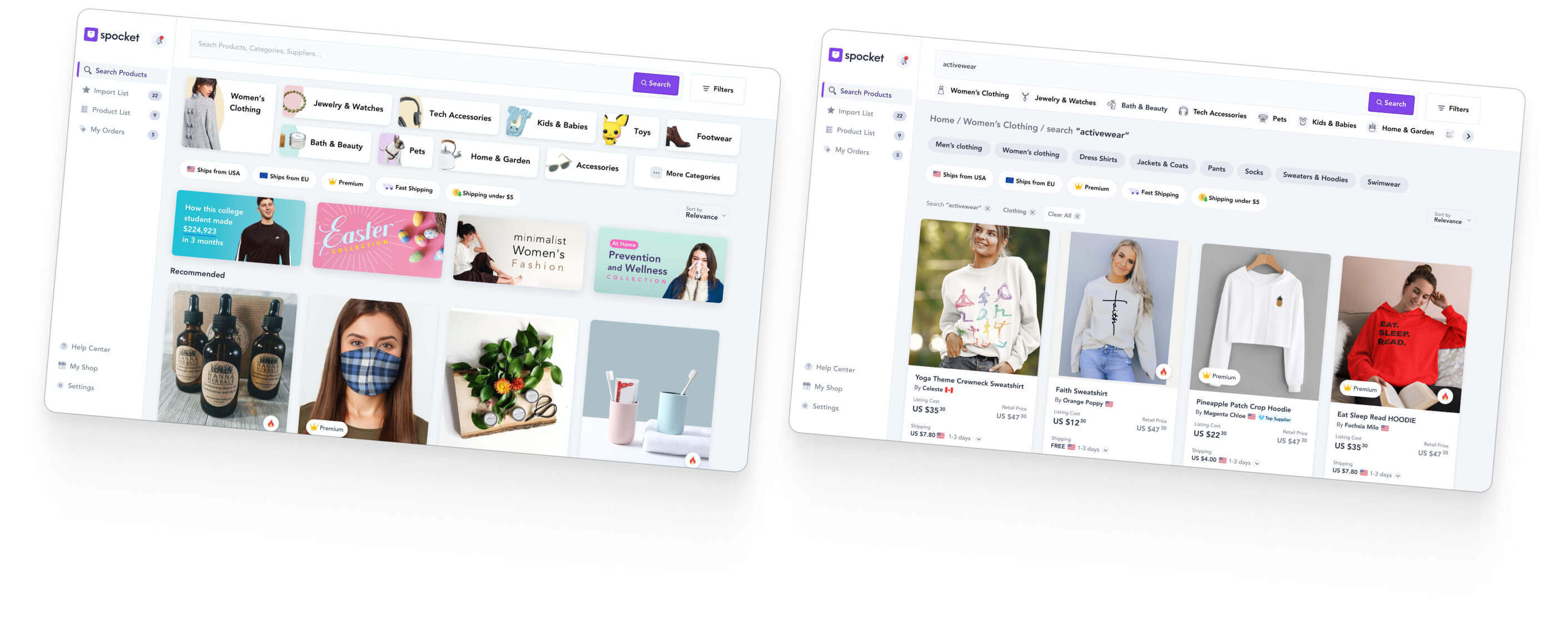
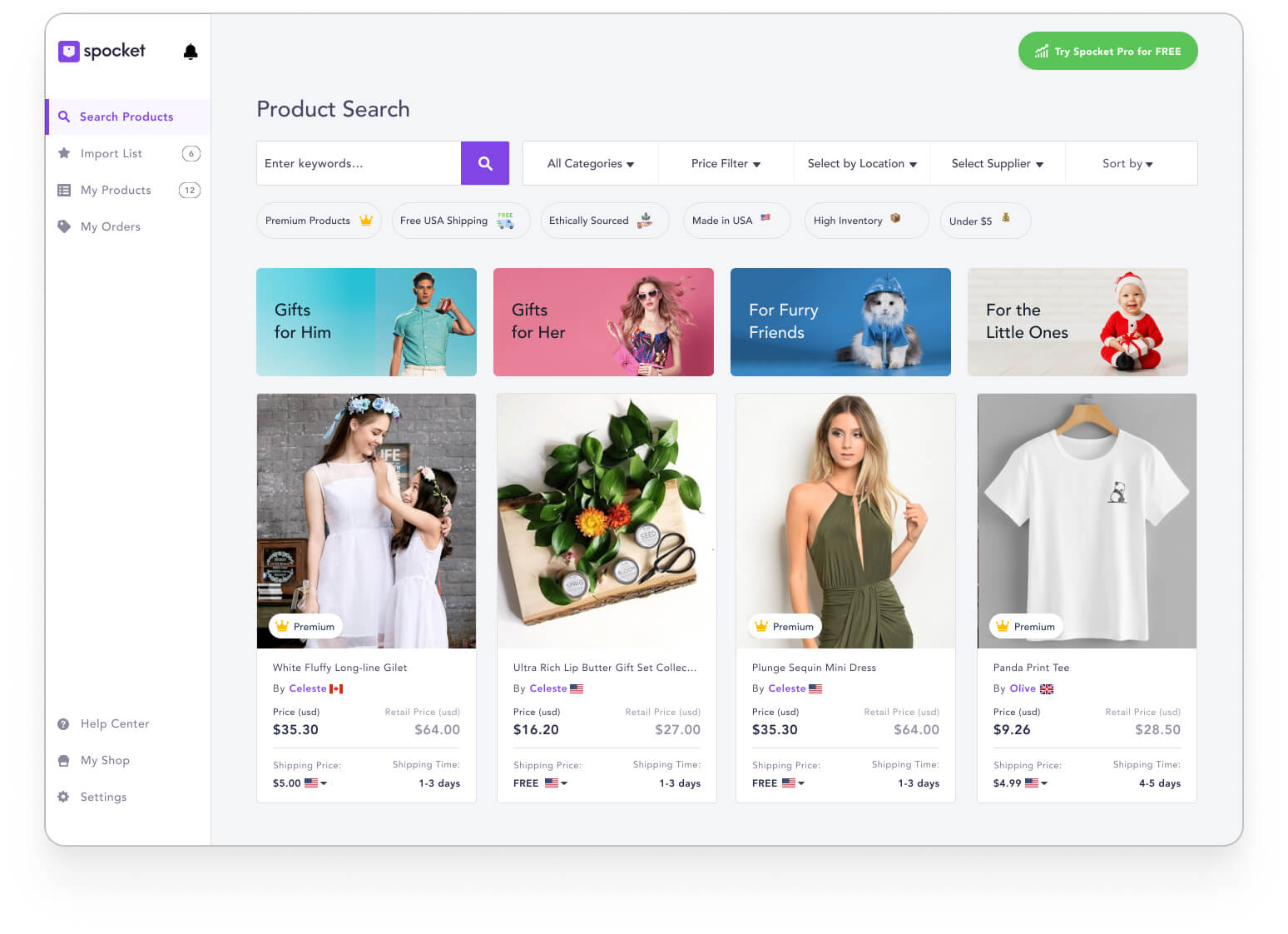
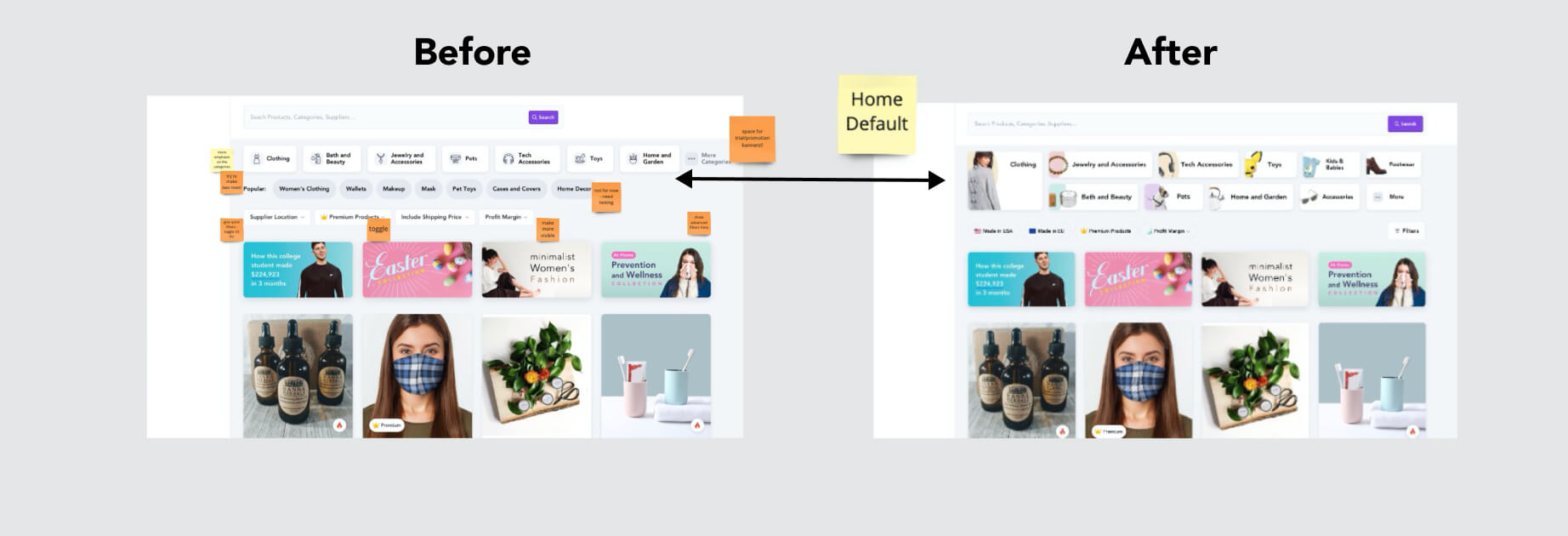
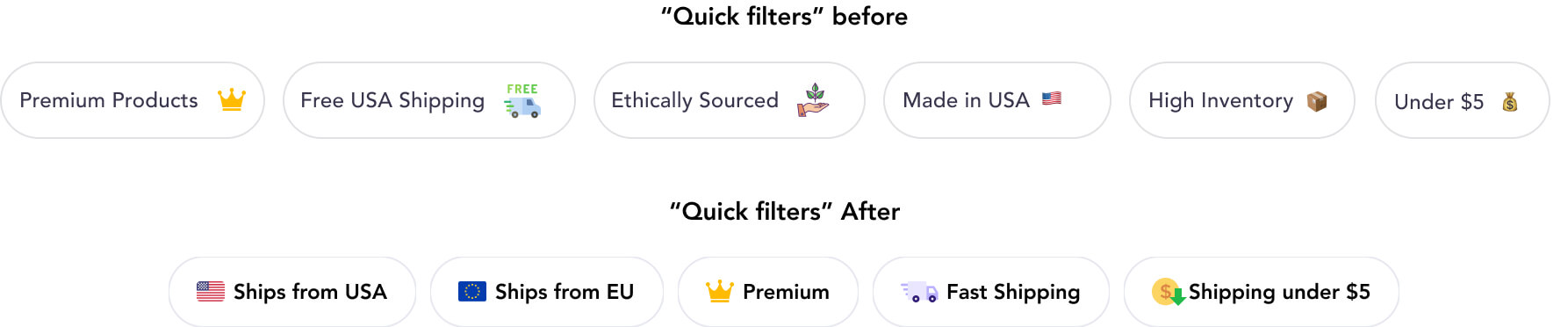
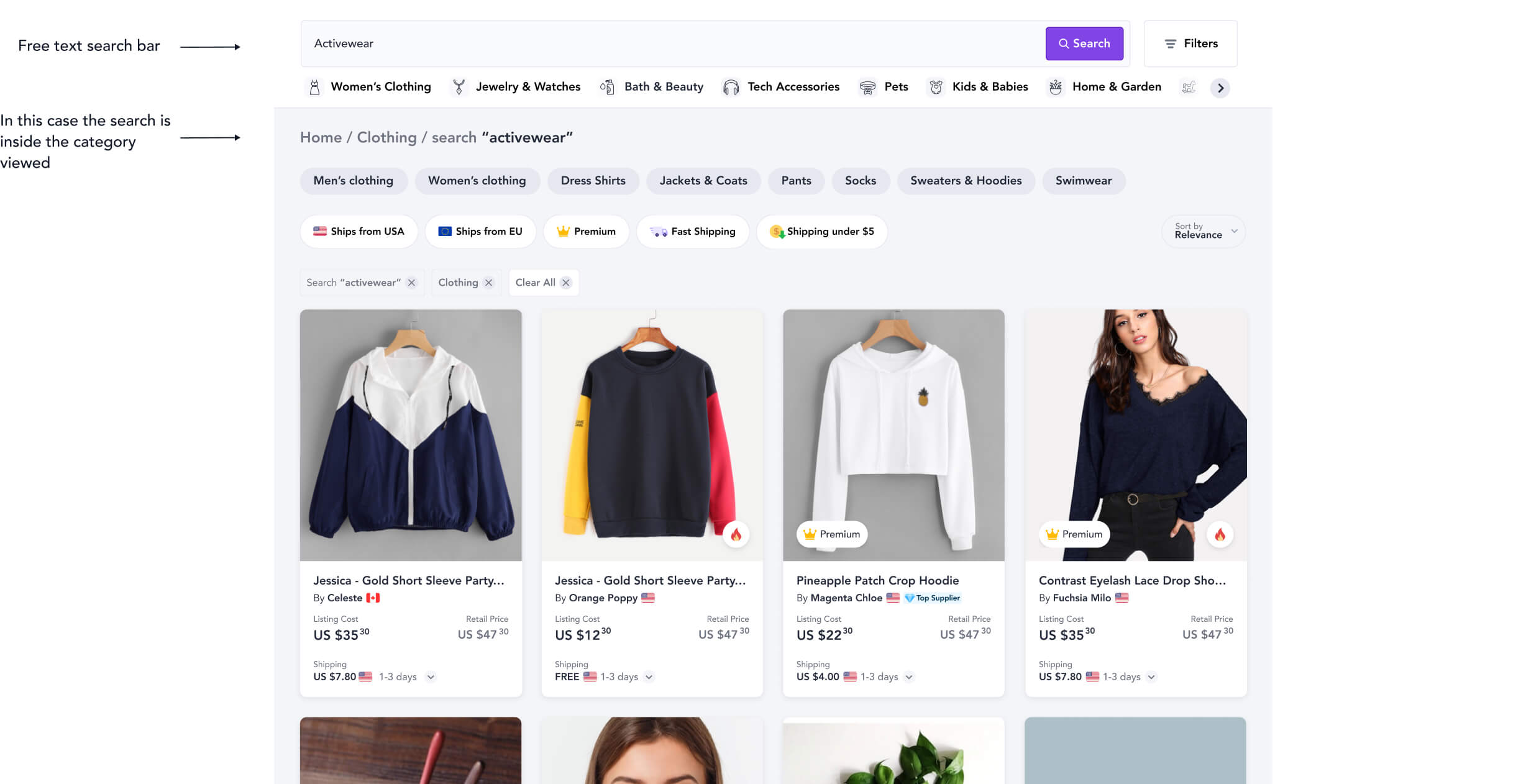
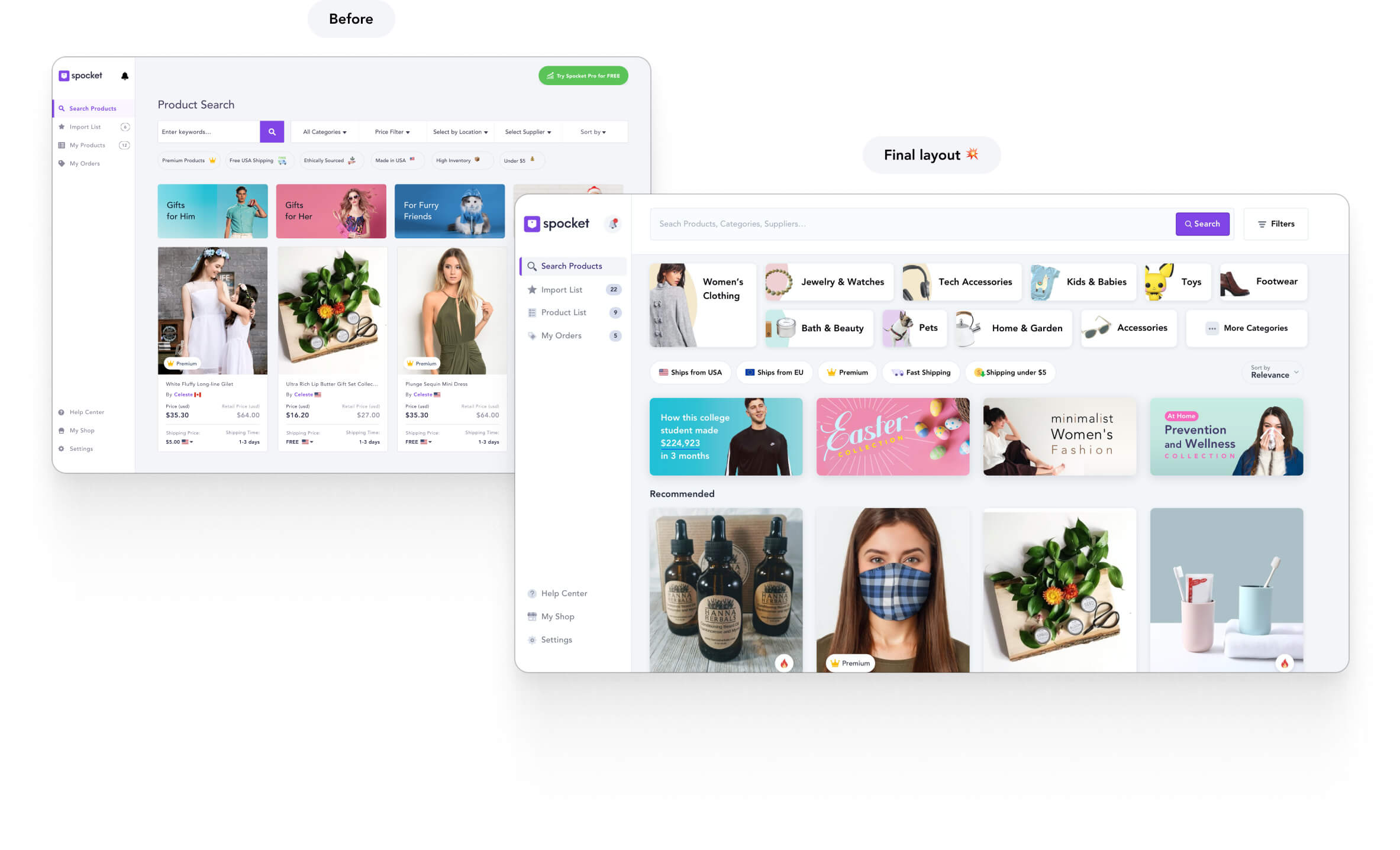
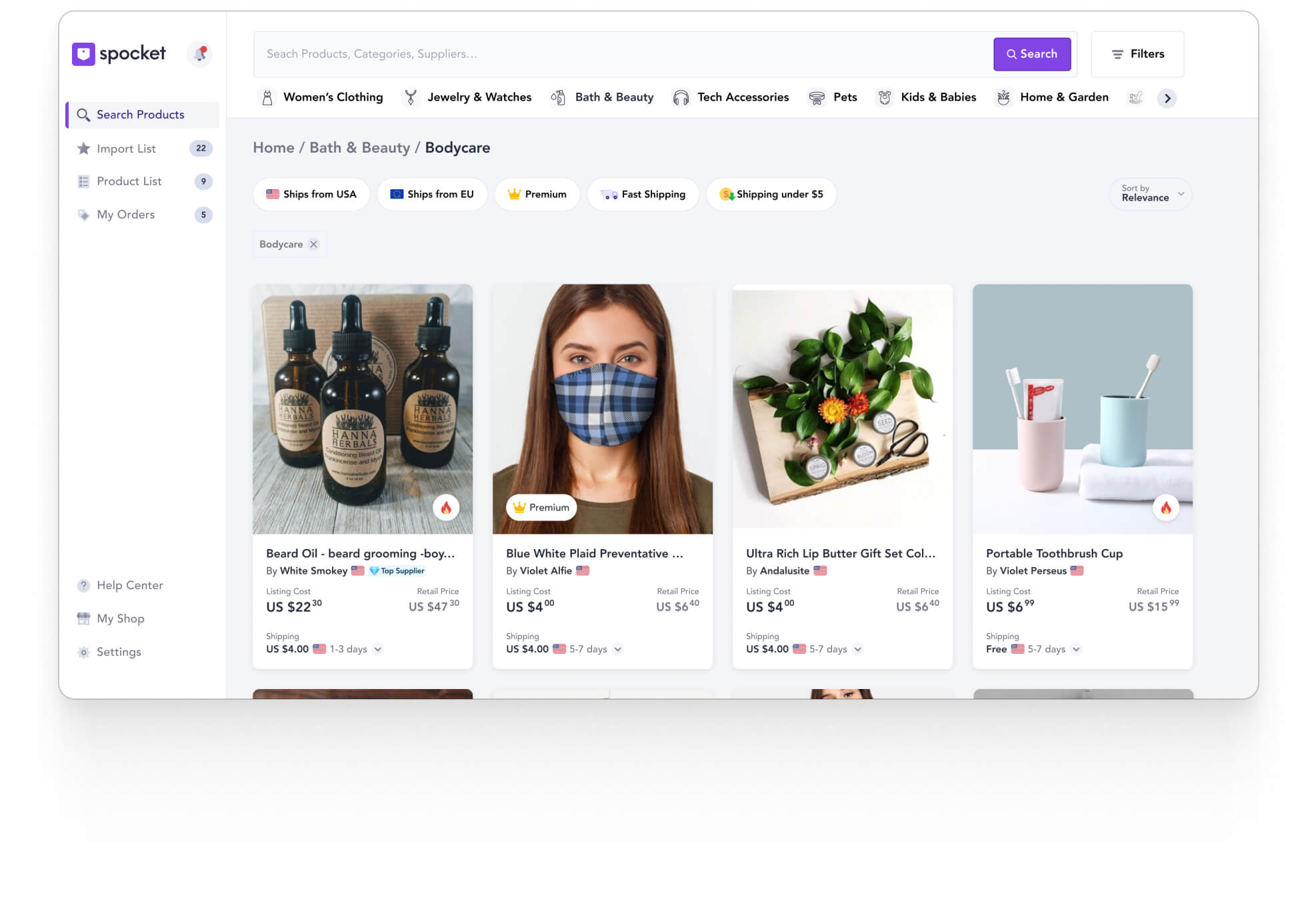
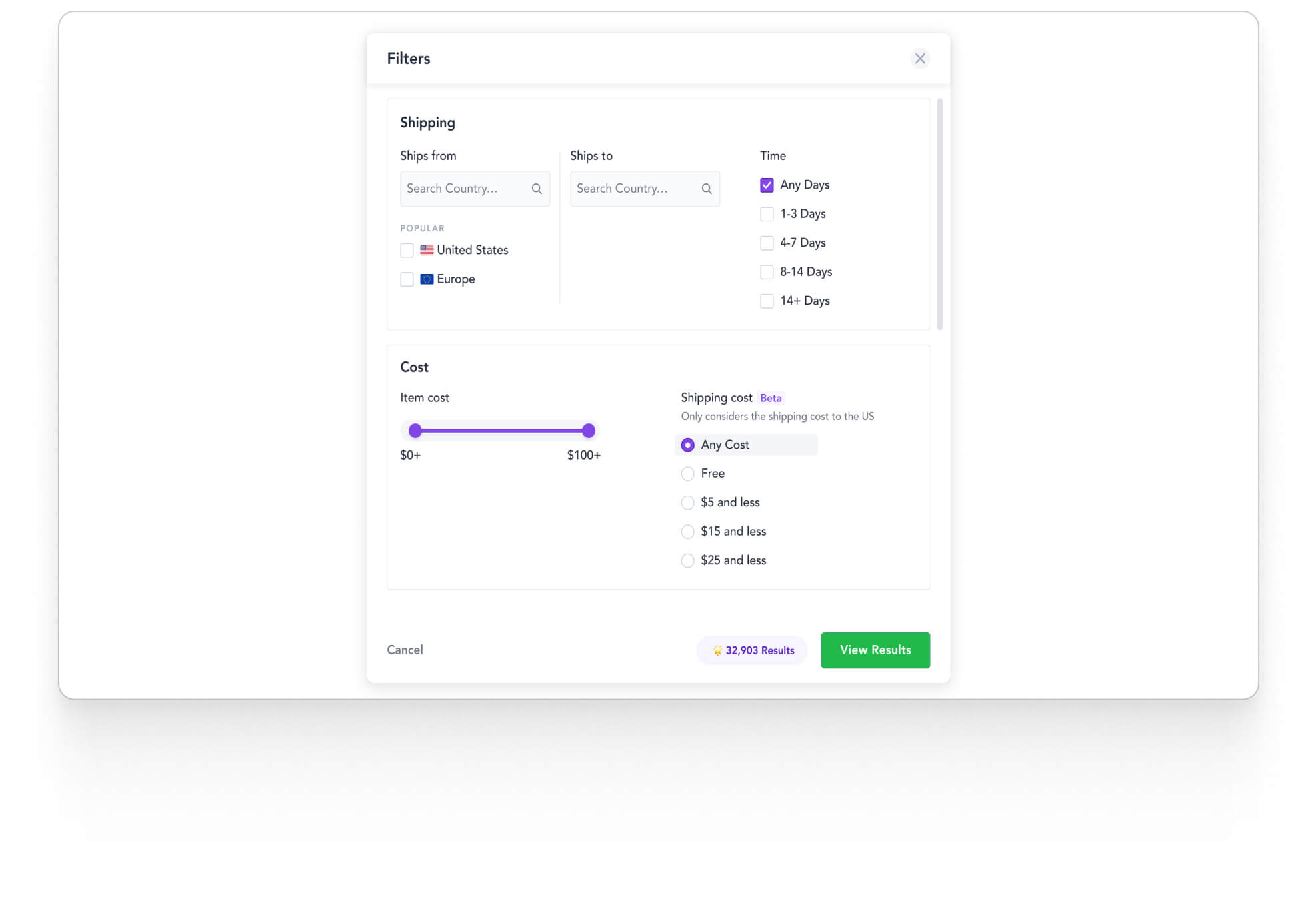
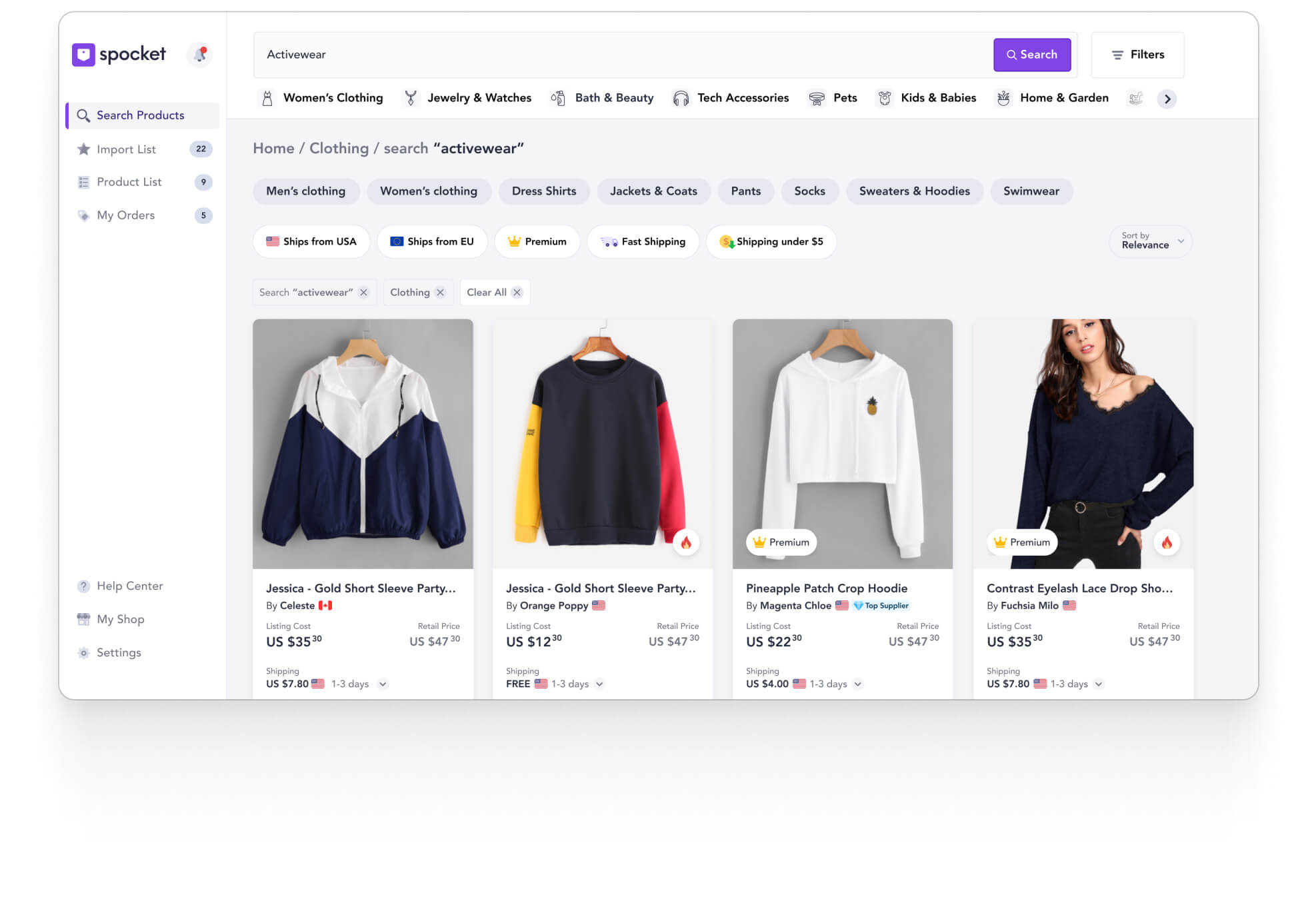
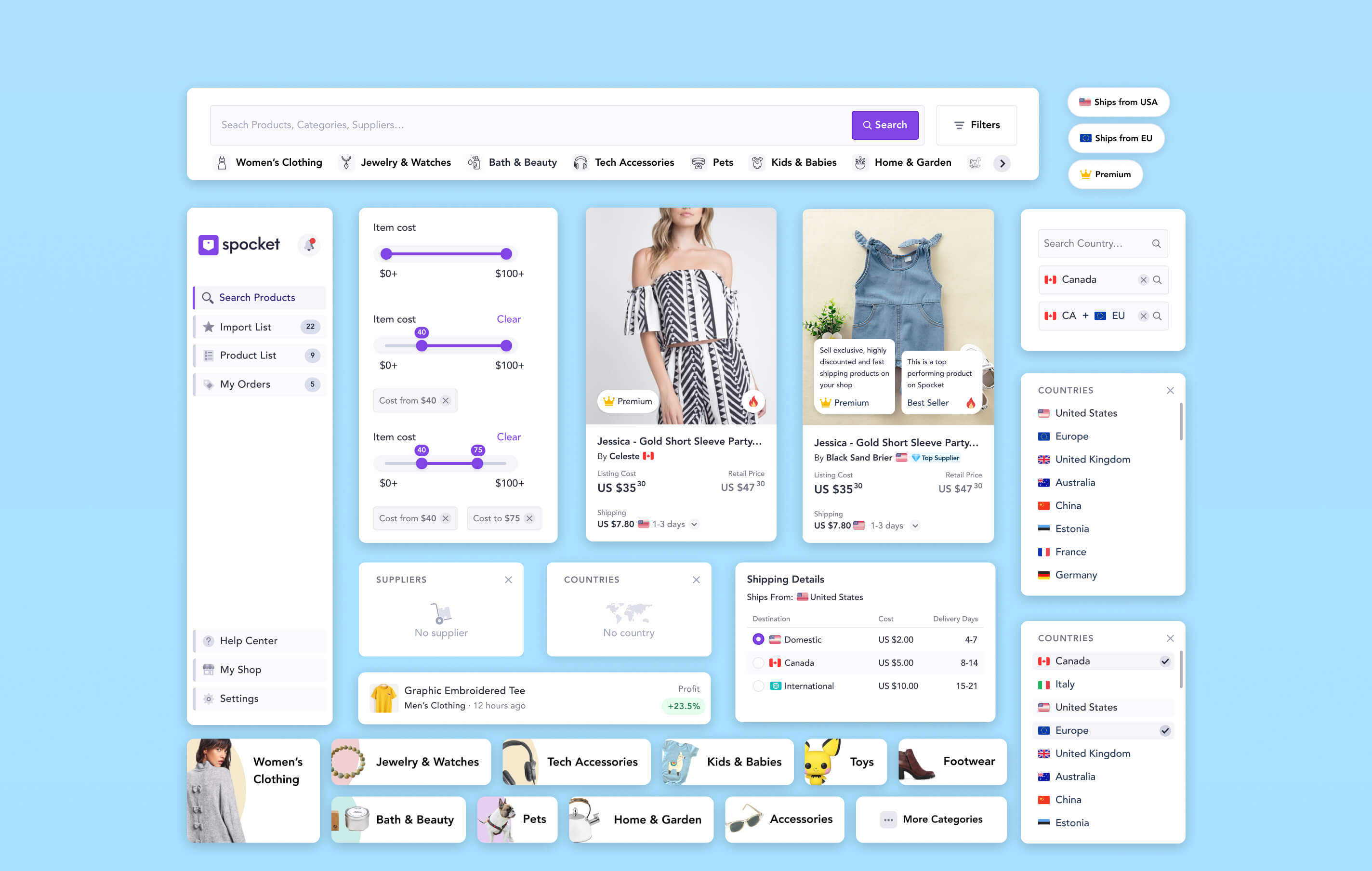
The challenges are poor UX browsing experience, particularly focusing on navigation difficulty and basic filtering options.
The implications of a frustrating UX that lead to users dropping off, is because they can't find the specific products they're looking for.
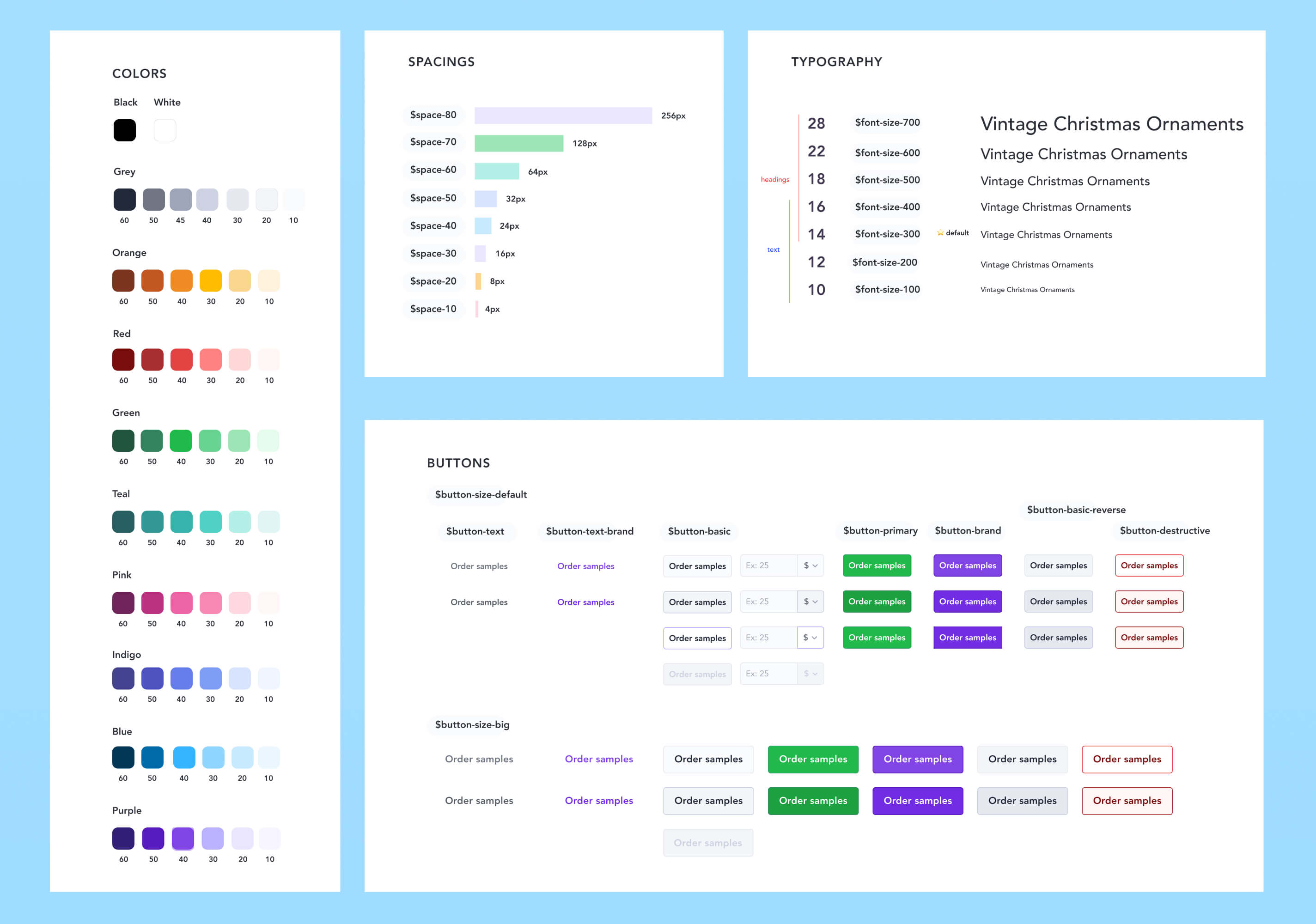
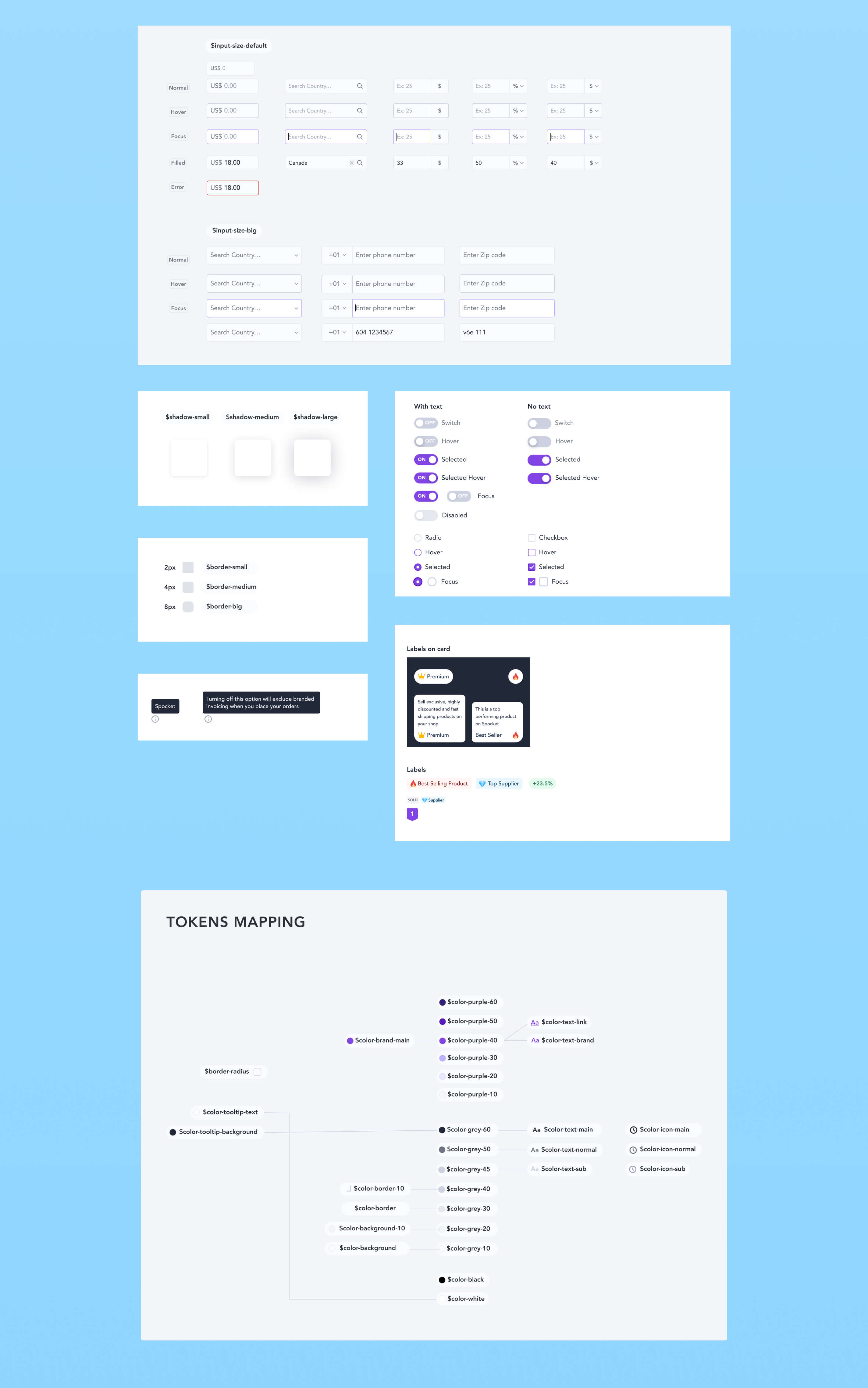
Design debt is also another issue, as the product doesn’t have a design system in place--while many design and UX inconsistencies need to be fixed.
 1 UX/UI Designer
1 UX/UI Designer